hexo next主题查找css对应文件
前言
比如我需要将首页,标签背景黑色,变成我想要的颜色。必须要在next\source\css下的.styl文件里面修改。因为我的next版本是最新的,网上搜到的文章,文件代码都不一样了,只能手动查找。

定位元素类名
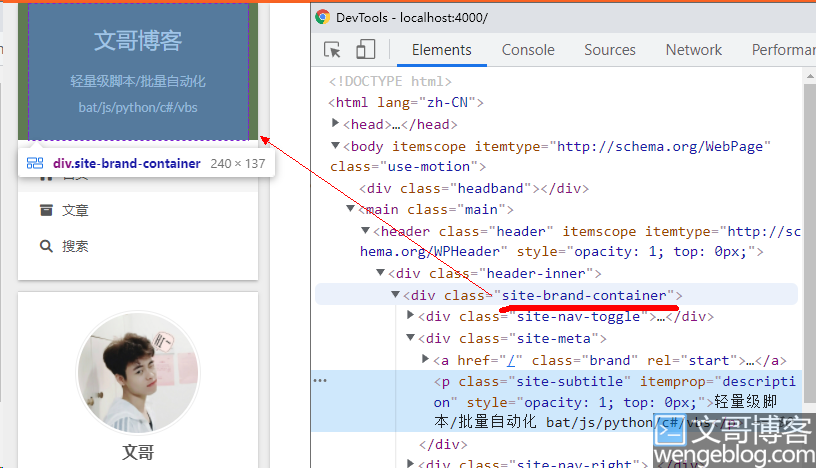
在元素上右击”检查”,进入开发人员工具后,选中对应标签的元素,找到类名是”site-brand-container”。
cmd一句话查找.styl文件
在css上级目录,source路径下打开cmd,复制以下命令回车,即可找到对应类的.styl文件。
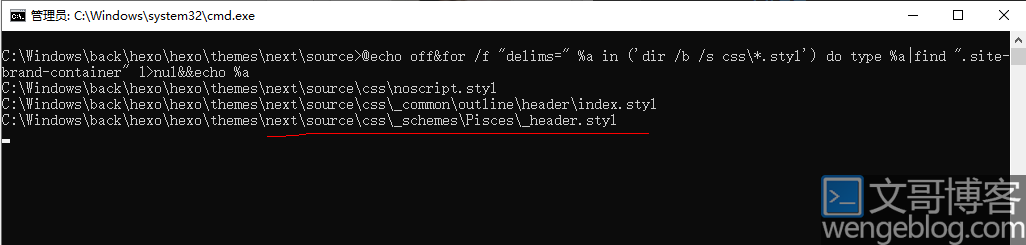
1 | @echo off&for /f "delims=" %a in ('dir /b /s css\*.styl') do type %a|find ".site-brand-container" 1>nul&&echo %a |
运行结果:
修改css颜色代码
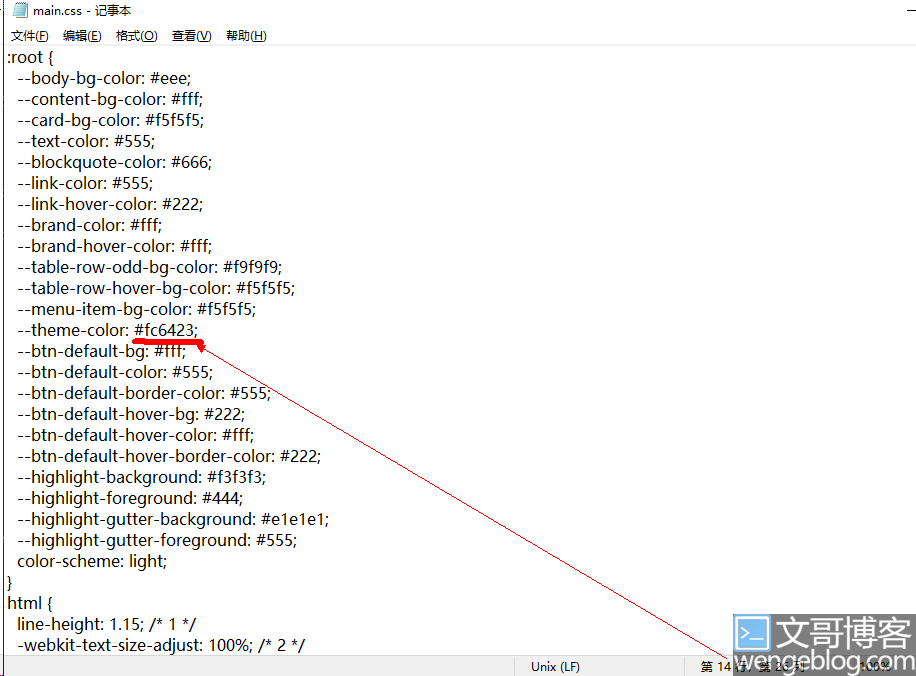
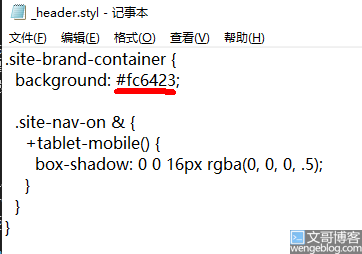
最后在_header.styl里面找到了,替换第二行的var(--theme-color)为指定颜色代码,比如#fc6423。
查看本地网页结果
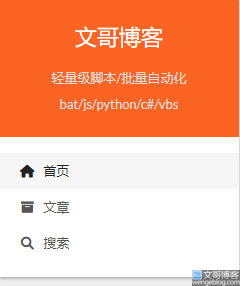
回到本地网页刷新页面,修改成功:
外网页面css修改
最后hexo d提交上传至外网后,还是没有改变。还需要在hexo\public\css文件夹,main.css第14行修改颜色代码后再提交,如下图: