将hexo next迁移至云服务器上
前言
还是觉得放github太慢,上传还要翻墙。添加到国内节点访问也麻烦,正好有台国内的服务器,备案过,方便被搜索引擎收录。
安装环境
1.Node官网下载Windows版本
安装后命令行输入node -v,显示版本号,就证明安装成功。
2.Git官网下载Windows版本
安装git会很慢,大概等个十分钟吧。
安装hexo
安装hexo
1 | npm install hexo-cli -g |

这里提示要升级npm,先运行npm install -g npm@8.6.0升级下,很快。
hexo安装完后执行hexo -v,显示版本号就说明安装成功。
拷贝必要文件和目录
_config.yml
themes
source
scaffolds
package.json
.gitignore
将以上6个文件及目录拷贝到云服务器上,一起放一个目录,在此目录终端运行npm install生成hexo文件。
完成后本地测试下
1 | hexo clean |
访问http://localhost:4000
成功,插件和主题都不需要安装了,因为前面已经将文件备份过来了。
域名解析
下载nginx
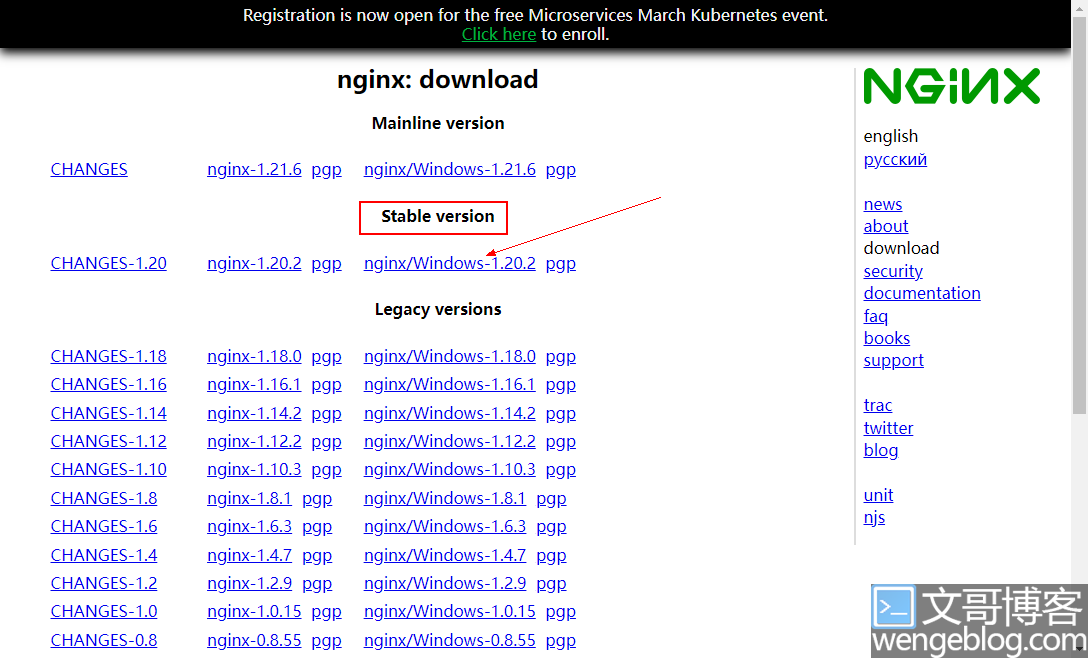
nginx官网下载稳定版本。
80端口解析
运营商那边做好解析后,修改nginx.conf中的server字段,server_name填域名,root填hexo的public目录。
1 | server { |
443端口解析
运营商那边申请好域名证书,一块钱可以买一年,下载后和nginx.conf文件放一个目录,方便添加证书路径。
在80端口的server字段上面,再加入以下server字段,给443端口用的:
1 | server { |
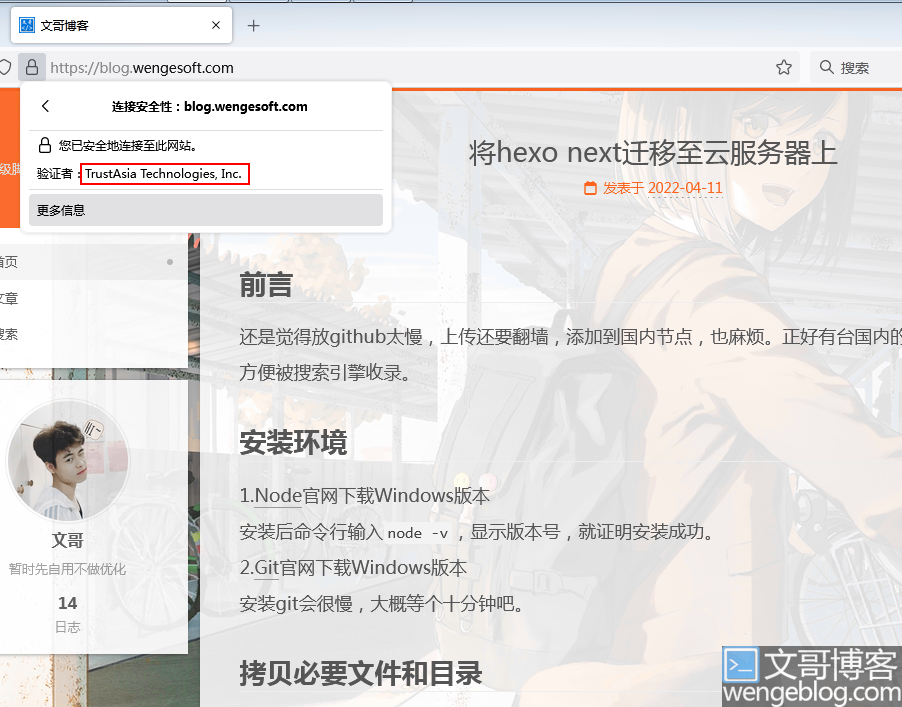
域名替换成你的域名,然后我们用https访问下看看。
访问成功,证书是TrustAsia Technologies, Inc.颁发的。
SEO优化
location =/robots.txt {这一行里面的内容是给搜索引擎收录用的,进入百度资源平台成功检测到Robots文件。
80端口无条件跳转到443
在80端口的server字段:
1 | server { |
下一行加入:
1 | rewrite ^/(.*)$ https://blog.wengesoft.com:443/$1 permanent; |
这样哪怕不加https也自动跳转为https了。
以下指定80端口主页路径的配置也可以删掉了:
1 | location / { |
在服务器运营商后台里,80端口也可以关闭掉。
故障排除
443端口访问失败
如果访问时像被墙了一样,一直在等待,就是防火墙阻止了连接。先检查下服务器运营商后台是否开放了443端口,没有再查看系统自带的防火墙是否打开。如下图,防火墙公用网络已打开,这样443端口是会被阻止的,需要我们手动放行入站端口。
在防火墙高级设置中添加入站规则,允许nginx.exe放行。图省事可以复制以下命令,修改nginx.exe路径,在cmd中运行:
1 | netsh advfirewall firewall add rule name="nginx" dir=in program="这里修改成nginx.exe的绝对路径" protocol=TCP localport=443 action=allow |
以上命令会给nginx在入站放行tcp的443端口。
添加底部备案号啥的,暂时没那么多时间折腾了。迁移到云服务器的过程已经完成了,以后再写其他方面的优化。