前言
hexo默认的底部版权信息格式是当前年份+爱心图标+博客作者名称,我认为这样就很难直观的让人看出博客是哪一年搭建的了,所以决定修改下。

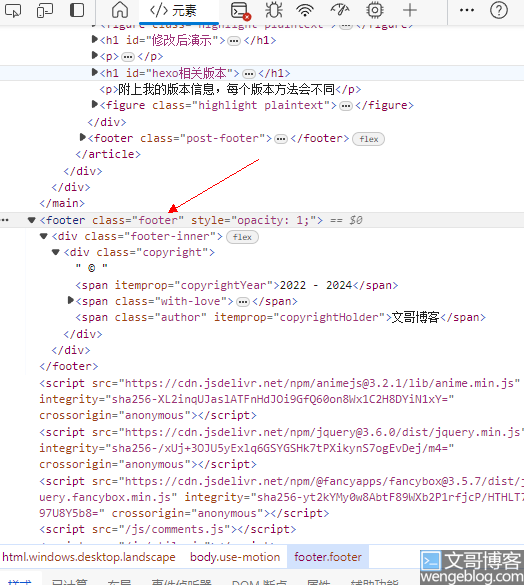
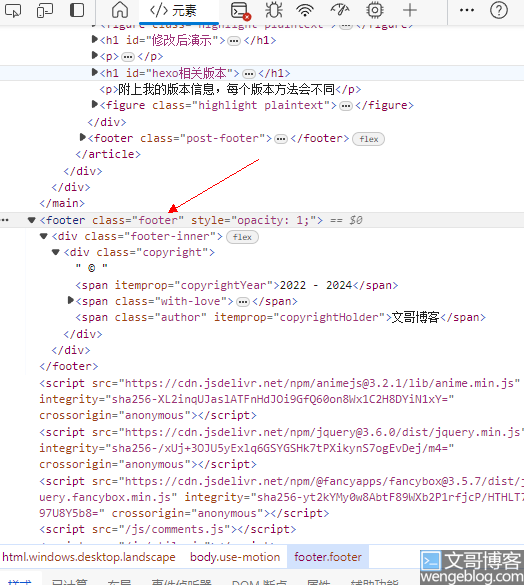
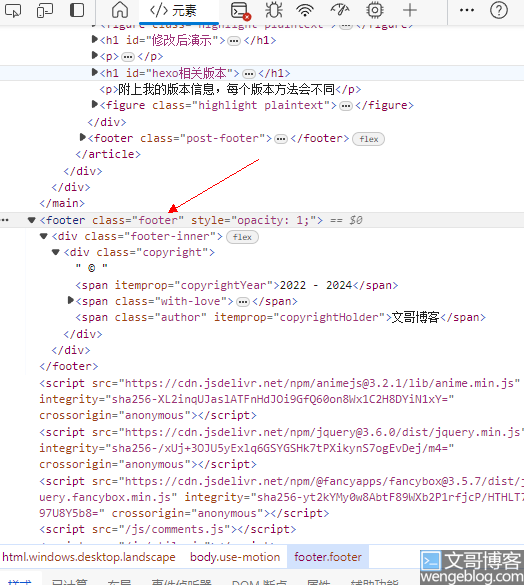
查看div层级
可以看到是footer

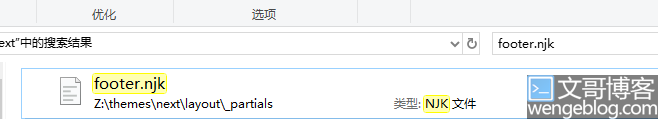
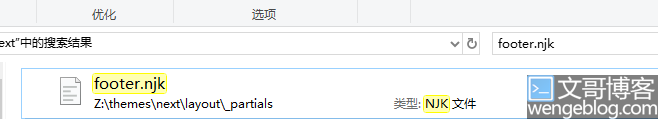
然后找到文件footer.njk


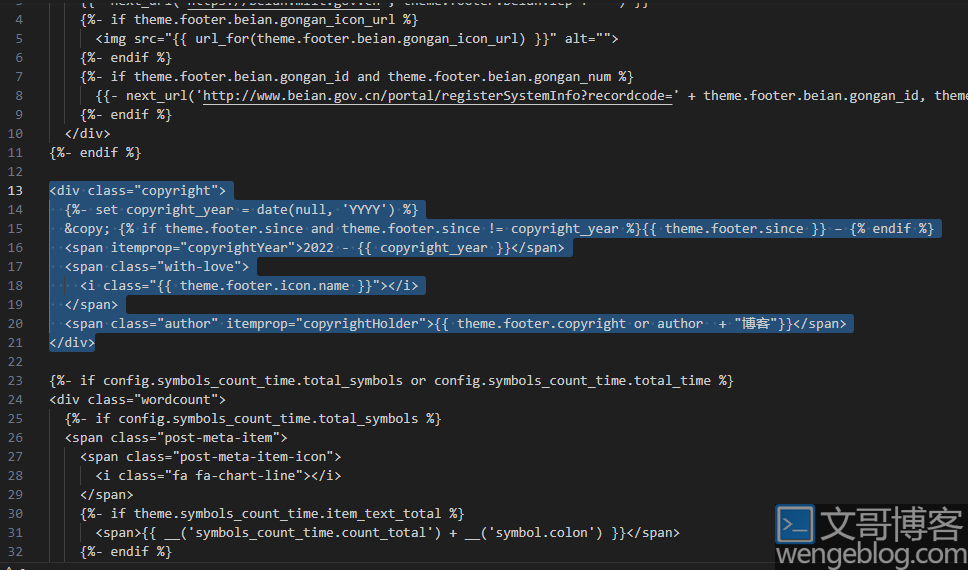
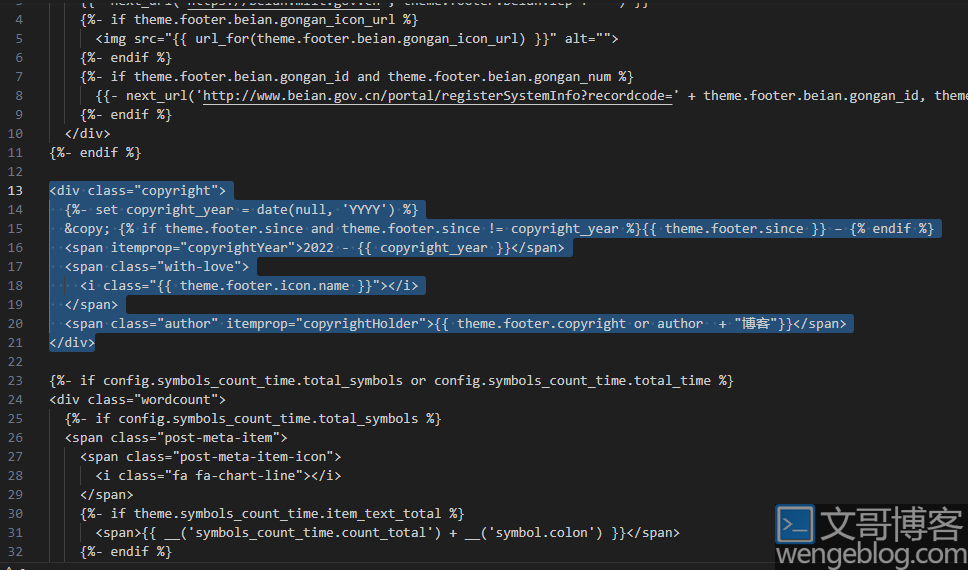
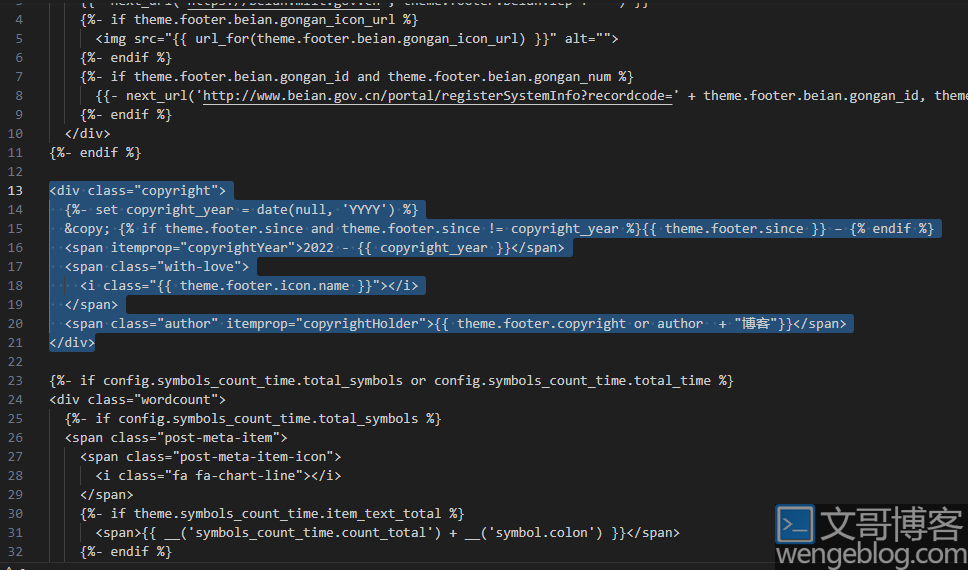
在这个里面修改就好了
1
2
3
4
5
6
7
8
9
| <div class="copyright">
{%- set copyright_year = date(null, 'YYYY') %}
© {% if theme.footer.since and theme.footer.since != copyright_year %}{{ theme.footer.since }} – {% endif %}
<span itemprop="copyrightYear">2022 - {{ copyright_year }}</span>
<span class="with-love">
<i class="{{ theme.footer.icon.name }}"></i>
</span>
<span class="author" itemprop="copyrightHolder">{{ theme.footer.copyright or author + "博客"}}</span>
</div>
|
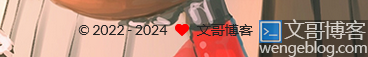
修改后演示

hexo相关版本
附上我的版本信息,每个版本方法会不同
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| NexT version 8.10.1
Documentation: https://theme-next.js.org
========================================
hexo: 6.3.0
hexo-cli: 4.3.1
os: linux 3.10.0-1160.71.1.el7.x86_64 CentOS Linux 7 (Core)
node: 16.18.1
v8: 9.4.146.26-node.22
uv: 1.44.2
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.47.0
napi: 8
llhttp: 6.0.10
openssl: 1.1.1k
cldr: 41.0
icu: 71.1
tz: 2022b
unicode: 14.0
|